Unlock Your Inner Math Whiz: Mastering the Tabla de Multiplicar en HTML
Remember those multiplication tables we all stared at in school? They might've seemed a little dull back then, but they were the gateway to a world of numbers! Today, we're taking those tables to the next level with the magic of HTML. We're talking interactive, engaging, and dare I say, fun multiplication tables that'll make you feel like a coding ninja while you brush up on your math skills.
Imagine this: no more dusty old charts on the wall, just sleek lines of code that bring the power of multiplication to your fingertips. Whether you're a student, a teacher, or just someone who wants to keep their math skills sharp, building a "tabla de multiplicar" in HTML is a surprisingly satisfying project. And trust me, once you've built it, you'll be amazed at how often you find yourself using it!
Now, you might be wondering why bother with HTML when there are apps for that? Well, my friend, building it yourself is like brewing your own coffee instead of hitting the drive-thru. Sure, it takes a bit more effort, but the rewards are far greater. You get the satisfaction of creation, the flexibility to customize it to your liking, and the pride of knowing you did it yourself. Plus, you'll be learning valuable coding skills that could come in handy for all sorts of future projects.
So, are you ready to unlock your inner math whiz and create your own interactive multiplication table? Let's dive into the world of HTML and make it happen. It's simpler than you think, and the results are incredibly rewarding. Get ready to impress yourself and anyone else lucky enough to witness your coding prowess!
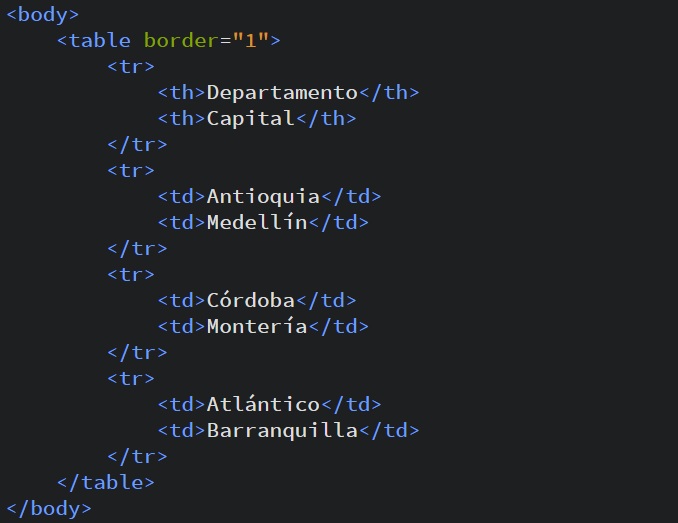
Let's get down to the nitty-gritty. To create our masterpiece, we'll be using the power of HTML tables. Think of it like building a grid where each cell holds the result of multiplying the row number by the column number. Sounds simple, right? That's the beauty of it! With just a few lines of code, we'll have a fully functional multiplication table ready to rock.
Advantages and Disadvantages of Creating a Tabla de Multiplicar en HTML
| Advantages | Disadvantages |
|---|---|
| Customization: Tailor the table's look and feel to your liking. | Time Investment: Requires some time and effort to code. |
| Learning Opportunity: Enhance your HTML and coding skills. | Limited Functionality: May not be as feature-rich as some apps. |
| Interactive Learning: Engaging way to practice multiplication. | Screen Fatigue: Prolonged screen time can be tiring. |
Now, let's jump into some best practices for crafting a stellar tabla de multiplicar:
1. Keep it Clean and Simple: Use a clear and easy-to-read font. Avoid clutter and unnecessary elements.
2. Make it Mobile-Friendly: Ensure your table looks great on all devices, from phones to desktops.
3. Add Some Style: Inject your personality with colors, borders, and spacing to make it visually appealing.
4. Test, Test, Test: Make sure your table displays correctly in different browsers and screen sizes.
5. Get Creative! This is your chance to think outside the box. Add interactive elements, animations, or even sound effects to make your table truly unique.
Still not convinced? Here are some real-world scenarios where a custom multiplication table can come in handy:
1. Teacher's Pet Project: Create an engaging learning tool for your students to practice their multiplication facts.
2. The Ultimate Study Buddy: Build a personalized table to help you memorize those tricky multiples.
3. Coding Portfolio Power-Up: Showcase your skills and creativity to potential employers with a unique project.
Ready to embark on this coding adventure? Remember, the journey of a thousand miles begins with a single line of code. So, fire up your text editor, embrace the challenge, and enjoy the satisfaction of building something awesome from scratch!
Yesterdays horse racing results and analysis unlocking insights for todays bets
Brother sister tattoos with meaning a bond etched in ink
Luke combs calgary tickets your ultimate guide