The Inch-High Font Enigma: Cracking the Code of Font Sizes
Ever stared at a ruler, then at your screen, and wondered: just how big *is* a one-inch font? It's a question that plagues designers, crafters, and anyone trying to make a statement – literally. Turns out, the answer isn't as simple as you might think. Buckle up, because we're about to dive deep into the rabbit hole of typography and explore the mysterious world of inch-high fonts.
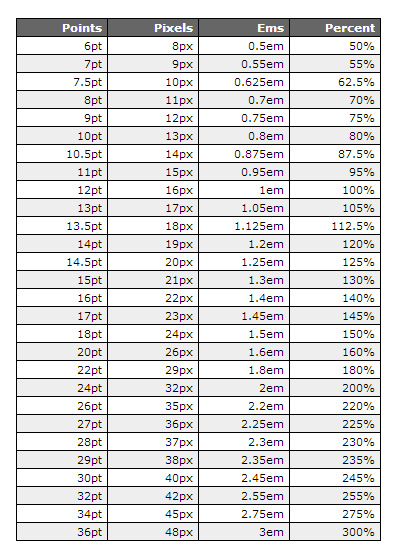
The concept of a "one-inch font" sounds straightforward, right? A letter that's one inch tall. But in the digital realm, things get fuzzy. Font sizes are measured in points (pt), not inches, and the relationship between points and inches isn't a perfect 1:1. 72 points are *roughly* equivalent to an inch, but various factors, like font family and specific character design, can throw this off.
So, how did we even get here? Why the points, the inches, the confusion? Historically, typesetting involved physical blocks of metal. Points referred to the size of these blocks. With the advent of digital typography, the point system stuck around, but its connection to physical size became more abstract. This legacy system adds a layer of complexity to the seemingly simple question of "what font size is 1 inch?".
Understanding how font size relates to physical dimensions is crucial for readability, especially in print. Imagine a poster with tiny text, or a brochure with letters so large they overwhelm the design. Getting the size right is paramount for conveying your message effectively. It's not just about aesthetics; it's about communication.
Now, if you're trying to create an inch-high letter, you're likely aiming for a specific visual impact. Maybe you're designing a banner, a sign, or even a stage prop. Achieving that impact involves more than just setting your font size to 72pt. Factors like kerning, leading, and font choice play a significant role in how the final product looks.
Trying to achieve a specific height for letters involves understanding that certain characters (like lowercase 'x' and uppercase 'H') define the point size, not all characters. Ascenders (parts of letters that extend above the x-height, like in 'h') and descenders (parts that extend below, like in 'g') further complicate the visual height of text.
Let's consider some practical applications. Imagine designing a large-format poster. A one-inch (or approximately 72pt) font might be perfect for headings, ensuring they're visible from a distance. For body text, you'd likely want something smaller, perhaps around 36pt or less, to maintain readability.
One benefit of understanding font sizes is improved readability. Choosing appropriate sizes for different elements creates a hierarchy and guides the reader's eye. Another benefit is effective communication. Large, bold fonts command attention, while smaller fonts convey supporting information.
To achieve a roughly one-inch font height, start with 72pt. Print a test sample and measure. Adjust the point size up or down until you reach the desired height. Remember, different fonts will have slightly different heights at the same point size.
Advantages and Disadvantages of Targeting a Specific Font Height
| Advantages | Disadvantages |
|---|---|
| Visual impact | Can be tricky to achieve precise height |
| Improved readability (when used strategically) | May limit font choices |
Best Practices: 1. Always print a test. 2. Consider the viewing distance. 3. Choose fonts carefully. 4. Adjust kerning and leading. 5. Be mindful of ascenders and descenders.
FAQs: 1. Is 72pt always one inch? No. 2. How do I measure font height? Print a sample and use a ruler. 3. What about different fonts? Each font is unique. 4. How does font weight affect height? It can have a subtle impact. 5. What's the difference between font size and height? Size is in points, height is in physical units. 6. How does leading affect perceived height? Increased leading makes text blocks appear taller. 7. What about kerning? Kerning affects the spacing between letters and can impact overall height. 8. What's the best way to achieve a specific font height? Trial and error.
In conclusion, the quest for the "one-inch font" is more nuanced than it first appears. It’s not simply about plugging in a number but understanding the interplay of points, font families, and physical measurements. By grasping these concepts, you can wield the power of typography to create visually striking and effective designs. So, go forth and conquer the inch-high frontier! Remember to experiment, test, and refine your designs until you achieve the perfect typographic balance.
Unlocking peace of mind your guide to windows 10 security privacy
Bank of america certified check fee a deep dive into those pesky charges
West palm beach fl vacation rentals