Tables Gone Wild: HTML Borders Without the CSS Fuss
Remember the good old days of the internet, when blinking text and marquee scroll bars were all the rage? Okay, maybe not. But there was a certain charm to that early web design, and one of the cornerstones of that aesthetic was the glorious HTML table, complete with borders you could practically trip over. These days, we've moved on to the sleek sophistication of CSS for styling our web pages (thank goodness), but sometimes, just sometimes, you might need to dip your toes into the past and wrangle a table border without the help of cascading style sheets.
Why would you do this to yourself, you ask? Maybe you're working with some ancient codebase that would crumble under the weight of a single CSS rule. Maybe you're feeling nostalgic. Or maybe, just maybe, you're a glutton for punishment. Whatever your reason, we're here to guide you through the ins and outs of HTML table borders without CSS.
Back in the wild west of the early internet, HTML reigned supreme. Tables weren't just for displaying data; they were the duct tape of web design, used to create layouts, menus, and even entire websites (shudder). And the way you added a little structure to those table-based masterpieces? You guessed it: HTML table borders.
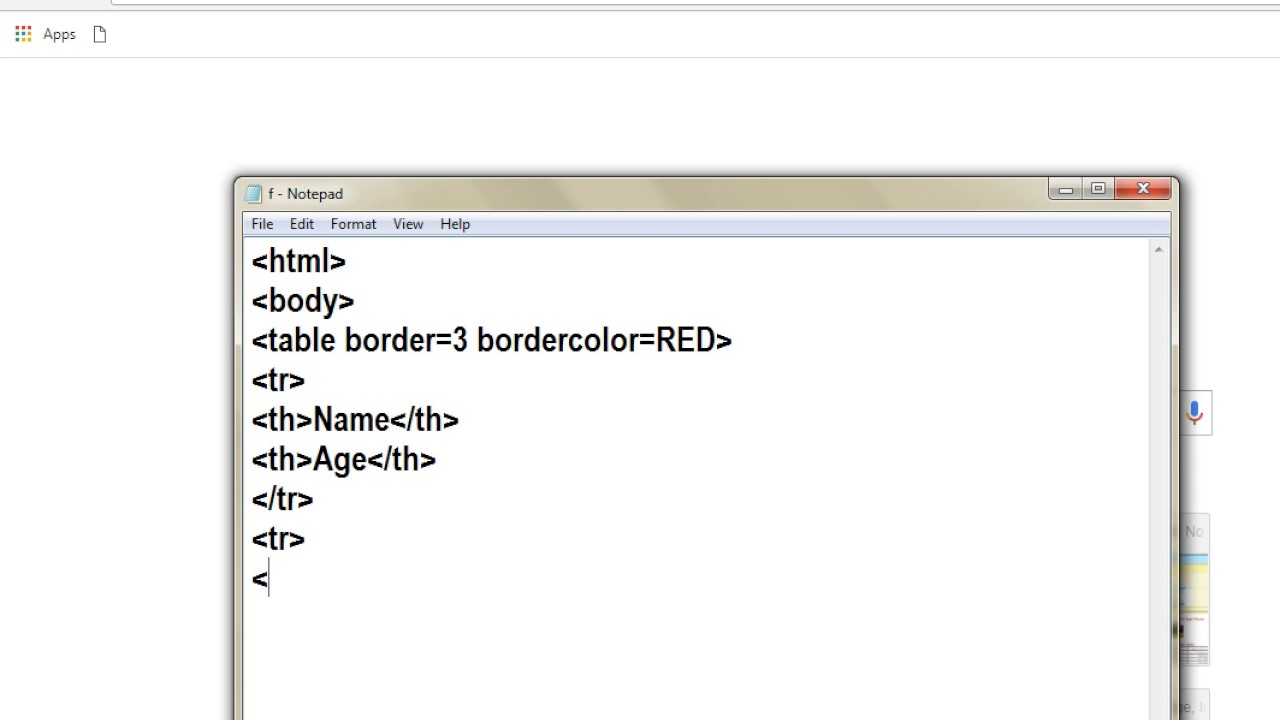
The beauty, or perhaps the horror, of it all was the simplicity. A single attribute, "border," inserted into your table tag, and boom! You had yourself a border. Want a thicker border? Just crank up the number. Thin and delicate? Dial it down. It was a simpler time, but as with all things web development, things evolve.
The rise of CSS brought with it a separation of concerns. Content (HTML) and presentation (CSS) could finally live in harmony, each doing what they did best. This meant no more clunky HTML attributes cluttering up your code. Tables could breathe a sigh of relief and get back to their primary function: displaying data in an organized manner.
But enough about the history lesson. Let's get down to the nitty-gritty of how you can actually conjure up an HTML table border without invoking the wrath of the CSS gods.
Advantages and Disadvantages of HTML Table Border Style Without CSS
Here's the breakdown of using HTML table borders sans CSS:
| Advantages | Disadvantages |
|---|---|
| Quick and Dirty: It's undeniably easy to slap a border on a table with a single HTML attribute. | Lack of Flexibility: You're severely limited in terms of styling options. |
| Backwards Compatibility: Works even in ancient browsers. | Breaks Separation of Concerns: Mixes presentation and content, making your code harder to maintain. |
So, there you have it. A blast from the past, the HTML table border without CSS. It might not be pretty, it might not be elegant, but it'll get the job done in a pinch. Just be sure to weigh the pros and cons before you go full retro on your next web project.
Forbidden fruits during pregnancy unveiled
Navigating tiktok growth understanding the allure and risks of like exchange
Elevating your game navigating the nuances of fantasy basketball rankings