Effortless Searching with React: A Guide to User-Friendly Search Bars
Imagine trying to find that perfect recipe in a cookbook without an index. Daunting, right? That's how users feel navigating a website without a search function. In the world of web development, a well-implemented search bar is more than just a box to type in; it's a portal to efficient information retrieval. And when it comes to crafting dynamic user interfaces, React.js takes center stage. Let's delve into the world of building user-friendly search bars within your React applications.
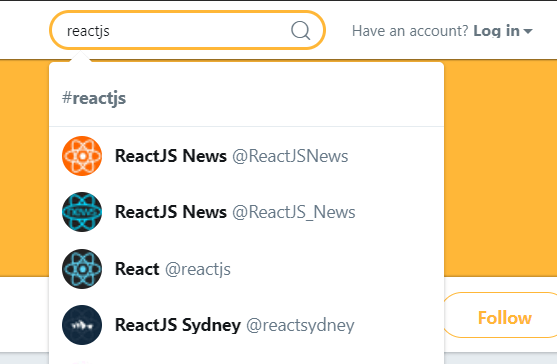
A search bar, within the context of a React application, is a UI element that empowers users to quickly locate specific content within a larger dataset. Instead of scrolling endlessly, users can simply type in keywords related to their desired information, and the application, powered by React's dynamic rendering capabilities, filters and displays the relevant results in real-time.
While pinpointing the exact origin of search bars might require a history book of the internet, their importance in the evolution of user experience is undeniable. As websites grew from simple static pages to dynamic platforms hosting vast amounts of information, the need for efficient search functionality became paramount. Search bars emerged as a solution, allowing users to navigate these digital landscapes with ease.
However, building a truly effective search bar in React goes beyond just placing an input field on the screen. It requires careful consideration of user experience, performance optimization, and seamless integration with your application's data flow. One of the main challenges lies in creating a search algorithm that is both fast and accurate, ensuring that users find precisely what they're looking for without sacrificing speed.
Let's break down the process of creating a basic search bar in React using a simple example. Imagine you have an array of book titles and you want to allow users to search for specific titles. Here's a simplified implementation:
```javascript
import React, { useState } from 'react';
function BookSearch() {
const [searchTerm, setSearchTerm] = useState('');
const [searchResults, setSearchResults] = useState([]);
const books = [
'The Great Gatsby',
'To Kill a Mockingbird',
'Pride and Prejudice',
'1984',
'The Catcher in the Rye',
];
const handleSearchChange = (event) => {
setSearchTerm(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault(); // Prevent page reload
const results = books.filter((book) =>
book.toLowerCase().includes(searchTerm.toLowerCase())
);
setSearchResults(results);
};
return (
- {result}
{searchResults.map((result) => (
))}
);
}
export default BookSearch;
```
This code snippet demonstrates a basic search bar implementation in React. You can expand on this foundation to create more complex and feature-rich search experiences.
Advantages and Disadvantages of Search Bar in React
| Advantages | Disadvantages |
|---|---|
Enhanced User Experience: Search bars simplify navigation and make it effortless for users to find the content they need. | Implementation Complexity: Building advanced search functionality with features like autocomplete, filtering, and pagination can be complex, especially with large datasets. |
Improved Conversion Rates: By helping users find products or information quickly, search bars can lead to higher conversion rates and improved sales. | Performance Optimization: Handling large datasets and complex search algorithms efficiently is crucial to avoid slow loading times and a poor user experience. |
Data Insights: Analyzing search queries can provide valuable insights into user behavior and preferences, helping you optimize your content strategy. | Accessibility Considerations: Ensuring that your search bar is accessible to users with disabilities is essential for inclusivity. |
Building a robust and user-friendly search bar in your React application is essential for enhancing user experience and ensuring that your users can easily find the information they need. By following these best practices and considering the potential challenges, you can create a search experience that delights your users and elevates your application to the next level.
Who is liz williams unraveling the mystery
Elegance entwined a look at the dama y dama de honor tradition
Cruising through albany ga your enterprise car rental guide