Decoding Font Size: From Tiny Type to Gigantic Glyphs
Ever scrolled through a website and squinted, trying to decipher minuscule text? Or been assaulted by gargantuan letters that seemed to scream from the screen? The unsung hero of web design, print media, and even good old-fashioned handwritten notes, font size, dictates how easily we absorb information. It's the silent conductor of readability, wielding enormous power over our visual experience. This exploration into the world of font sizes will unravel its secrets, from its humble beginnings to its modern-day complexities.
We live in a world dominated by type, yet we rarely consider the magnitude of its influence. From the billboards that bombard us on our commutes to the tiny text on our phone screens, font size subtly shapes our perception. It determines whether a message is accessible, impactful, or simply lost in the visual noise. Choosing the right text dimensions isn't just about aesthetics; it's about communication, clarity, and creating a positive user experience.
The history of font sizing is intertwined with the evolution of written language itself. From the monumental inscriptions of ancient civilizations to the delicate calligraphy of medieval manuscripts, controlling the scale of letters has always been integral to conveying meaning. The advent of printing brought with it new challenges and opportunities for manipulating textual scale, leading to the standardized systems we use today.
With the digital age came the explosion of font options and the ability to manipulate text size with unprecedented precision. This newfound freedom also brought new dilemmas. How do we ensure readability across different devices and screen sizes? How do we balance aesthetics with accessibility? These are the questions that plague designers, writers, and anyone seeking to communicate effectively in the digital realm.
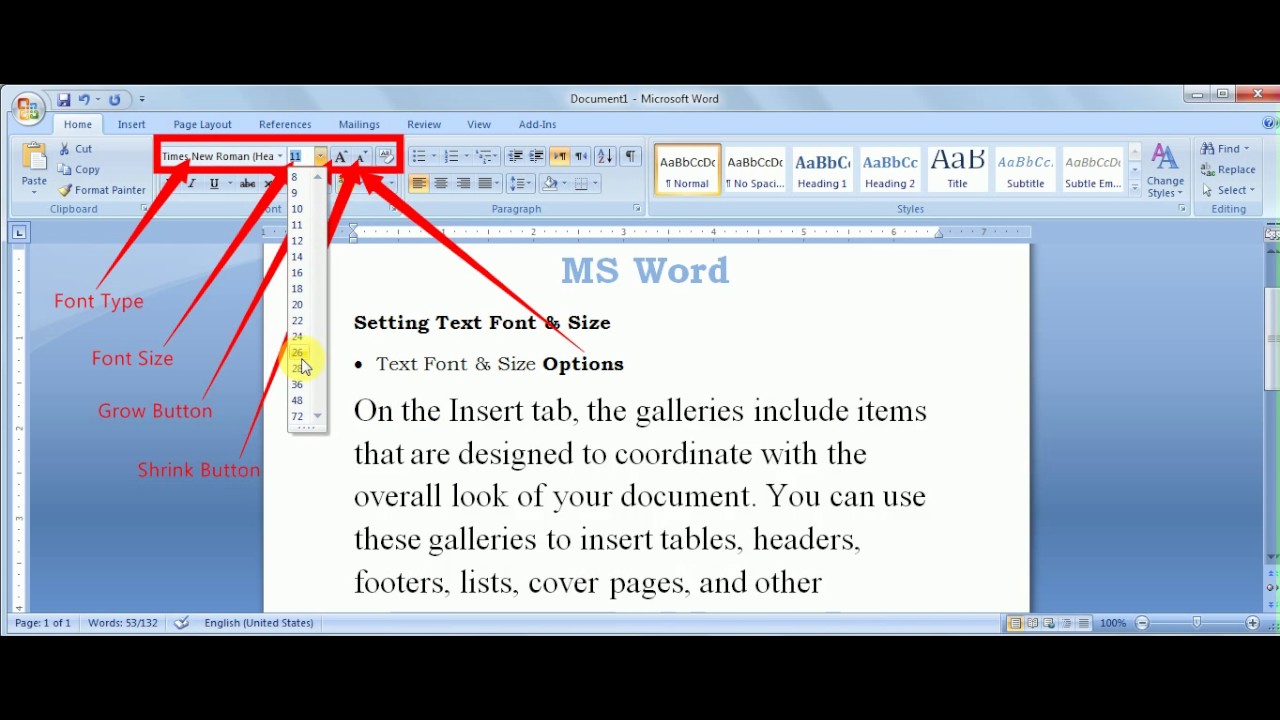
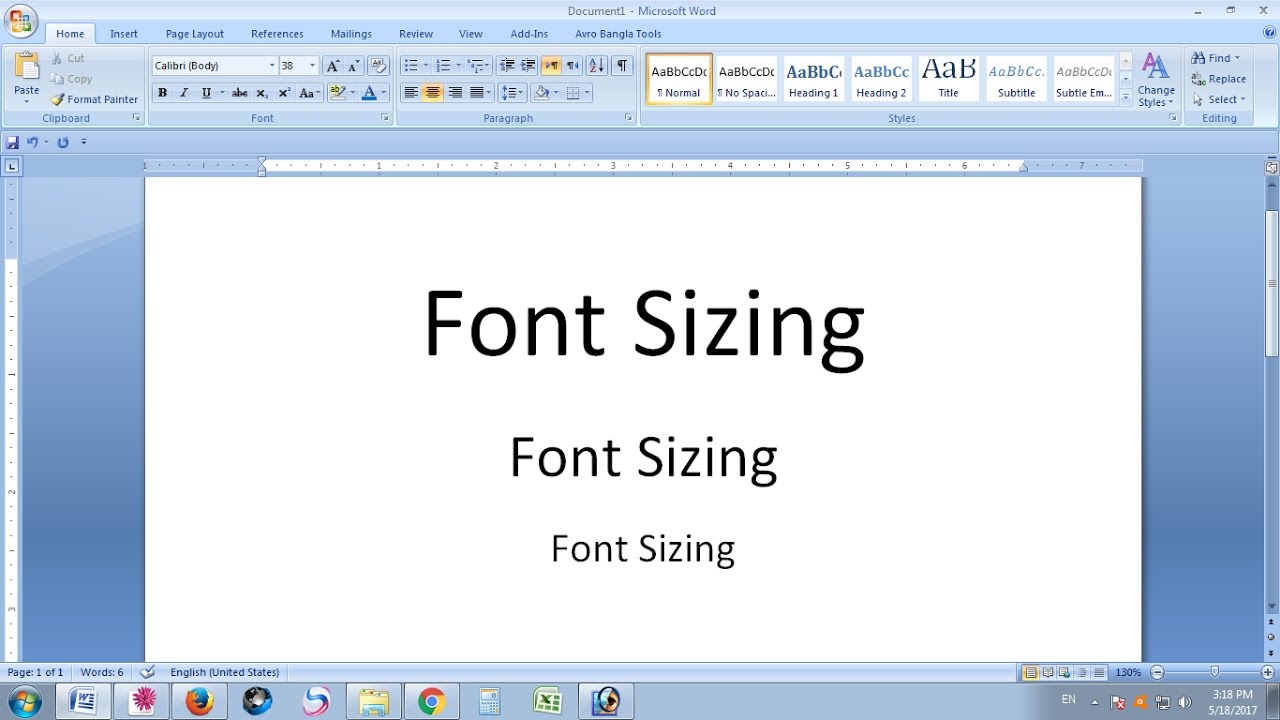
The term "font size" itself refers to the height of a character, typically measured in points (pt) or pixels (px). A larger point size translates to a larger character. However, the perceived size can also be affected by the font family, weight, and style. For instance, a 12pt Arial will appear smaller than a 12pt Times New Roman due to differences in their inherent design.
The importance of appropriate font scaling cannot be overstated. It directly impacts readability, accessibility, and overall user experience. Tiny text can strain the eyes and make reading a chore, while excessively large text can be overwhelming and disruptive.
One of the key benefits of controlling text dimensions is improved readability. By selecting an appropriate scale, you make it easier for readers to process information quickly and efficiently. For example, using a larger font size for body text on a website can significantly improve the reading experience, especially for users with visual impairments.
Another advantage is enhanced accessibility. Larger text sizes are crucial for individuals with low vision or other visual impairments. By adhering to accessibility guidelines, you ensure that your content is usable by a wider audience.
Properly scaled type also contributes to a more polished and professional aesthetic. Consistent and thoughtful text sizing choices create a sense of visual harmony and elevate the overall design of any project, whether it's a website, a printed document, or a presentation.
Advantages and Disadvantages of Precise Font Sizing
| Advantages | Disadvantages |
|---|---|
| Improved Readability | Potential for Layout Issues (if not handled carefully) |
| Enhanced Accessibility | Can make content appear too large or too small on certain devices |
| Improved Aesthetics | Requires careful planning and consideration |
Five best practices for implementing appropriate text sizing:
1. Consider your audience and platform: Websites require different font sizes than print materials.
2. Use a base font size: Establish a consistent foundation for your text hierarchy.
3. Create contrast: Use different sizes for headings, subheadings, and body text.
4. Test different sizes: Experiment to find what works best for your content.
5. Prioritize accessibility: Ensure your text is legible for users with visual impairments.
Frequently Asked Questions:
1. What is the ideal font size for body text on a website? A general guideline is 16px.
2. How do I change the font size in HTML? Use the CSS font-size property.
3. What is the difference between points and pixels? Points are a print unit, while pixels are a digital unit.
4. What is em and rem in font sizing? They are relative units, scaling based on the parent or root element's font size.
5. How can I make my website more accessible for users with visual impairments? Use sufficient text sizing and contrast.
6. What are some common font size mistakes to avoid? Using extremely small or large text, inconsistent sizing, and neglecting accessibility guidelines.
7. How can I check if my website's font sizes are accessible? Use accessibility testing tools and guidelines.
8. What are the best font combinations for readability? Pairings like Arial with Georgia or Helvetica with Garamond are generally considered readable.
Tips and Tricks: Use browser zoom functionality to test readability. Consider using responsive design principles to adjust font sizes based on screen size.
In conclusion, font size is a critical aspect of design and communication. It impacts readability, accessibility, and the overall user experience. By understanding the history, principles, and best practices of text scaling, we can create content that is both visually appealing and easily accessible to everyone. From the smallest detail to the grandest headline, the power of font size should never be underestimated. Mastering this seemingly simple element can transform the way we consume and interact with information, ensuring that our message is clear, impactful, and reaches its intended audience. Take the time to experiment, test, and refine your approach to font sizing – the results will speak volumes. Don't let your message get lost in the noise; give it the visual voice it deserves.
Unearthing history finding a grave by name in australia
Unlocking toddler brilliance the power of printable worksheets for 2 year olds
Illinois state employee salary increases explained