HTML Dropdown Menu Magie Ontdek de Kunst van Selectie
Stel je voor: een website waar je moeiteloos navigeert, soepel door opties scrolt en met een enkele klik je keuze maakt. Dat is de magie van een goed ontworpen HTML dropdown menu, de onmisbare tool voor elke moderne website. Van het selecteren van je favoriete koffie tot het kiezen van je ideale vakantiebestemming, de dropdown lijst, ook wel bekend als selectielijst, versimpelt de gebruikerservaring.
Maar hoe werkt deze elegante oplossing eigenlijk? Een HTML dropdown, of selectievak, is een essentieel element dat een reeks opties presenteert in een compact formaat. Gebruikers kunnen eenvoudig klikken en hun gewenste item selecteren. Deze functionaliteit is cruciaal voor het stroomlijnen van formulieren, het organiseren van content en het bieden van een intuïtieve navigatie.
De geschiedenis van de dropdown lijst is verweven met de evolutie van webformulieren. Vanaf de vroege dagen van het internet was er behoefte aan een efficiënte manier om gebruikers input te laten geven zonder de pagina te overladen. De dropdown lijst, met zijn compacte design, bood de perfecte oplossing en werd al snel een standaardonderdeel van webdesign.
Het belang van een goed geïmplementeerde HTML selectielijst kan niet worden overschat. Het is de sleutel tot een georganiseerde en gebruiksvriendelijke website. Een overzichtelijke keuzelijst verbetert de navigatie, verkort formulieren en zorgt voor een prettige browse-ervaring.
Echter, een slecht ontworpen dropdown kan juist voor frustratie zorgen. Te lange lijsten, onduidelijke labels en slechte toegankelijkheid zijn veelvoorkomende problemen. Daarom is het cruciaal om aandacht te besteden aan de implementatie en design van je selectielijsten.
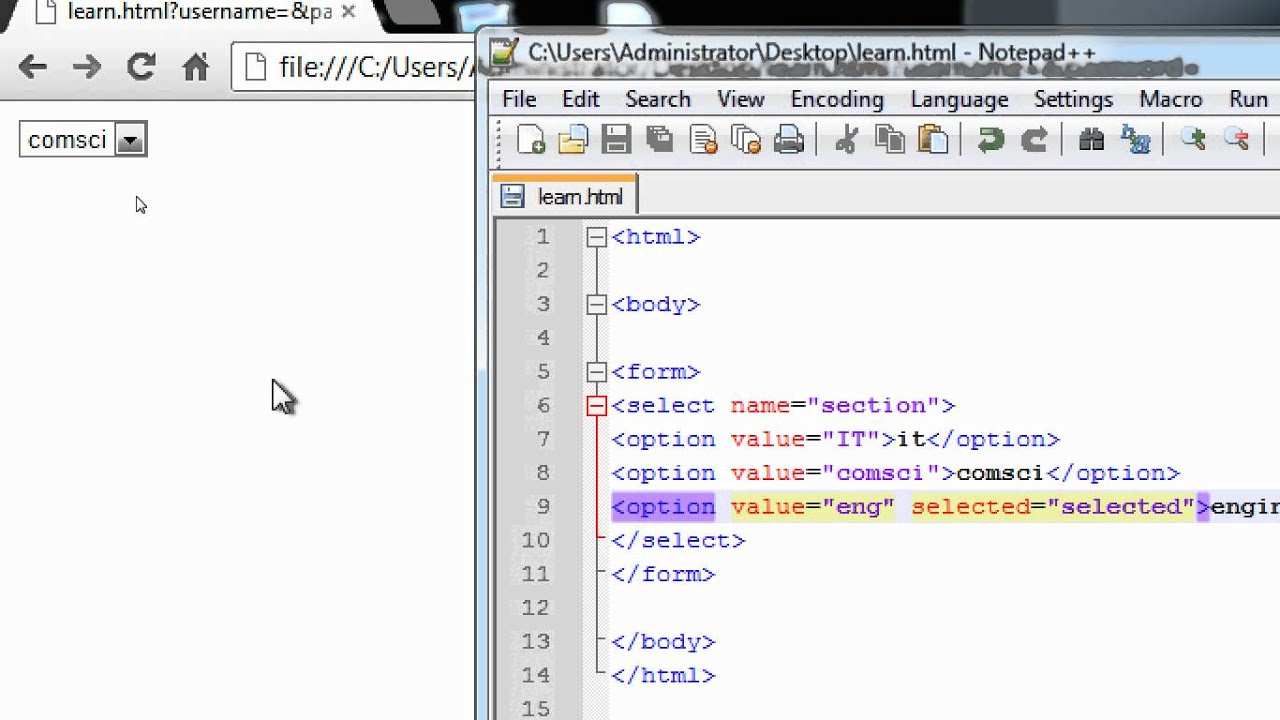
Een HTML dropdown menu wordt gecreëerd met de `
<select>
<option value="appel">Appel</option>
<option value="banaan">Banaan</option>
<option value="sinaasappel">Sinaasappel</option>
</select>
Voor- en Nadelen van HTML Dropdown Lijsten
| Voordelen | Nadelen |
|---|---|
| Gebruiksvriendelijk | Beperkte styling mogelijkheden |
| Compact design | Niet geschikt voor lange lijsten |
| Verbeterde navigatie | Kan problemen opleveren met toegankelijkheid |
Beste Praktijken voor HTML Dropdown Lijsten
1. Logische volgorde: Sorteer opties alfabetisch of op relevantie.
2. Duidelijke labels: Gebruik beschrijvende labels voor elke optie.
3. Default optie: Voeg een standaard selectie toe zoals "Selecteer een optie".
4. Toegankelijkheid: Zorg voor goede toegankelijkheid voor gebruikers met beperkingen.
5. Beperk de lengte: Vermijd extreem lange lijsten; overweeg alternatieven zoals search boxes.
Veelgestelde Vragen
1. Wat is een HTML dropdown lijst? Een element om een selectie te maken uit een lijst.
2. Hoe maak ik een dropdown? Met de `<select>` en `<option>` tags.
3. Kan ik de stijl aanpassen? Ja, met CSS.
4. Wat als mijn lijst te lang is? Overweeg een search box.
5. Hoe zorg ik voor toegankelijkheid? Gebruik juiste ARIA attributen.
6. Kan ik meerdere opties selecteren? Ja, met het `multiple` attribuut.
7. Hoe voeg ik een default optie toe? Met een lege `value` in een `<option>` tag.
8. Waar kan ik meer leren over dropdown lijsten? Op websites zoals W3Schools en MDN Web Docs.
Kortom, de HTML dropdown lijst is een krachtig instrument voor het creëren van een gebruiksvriendelijke en efficiënte website. Door de beste praktijken te volgen en aandacht te besteden aan toegankelijkheid, kun je de magie van de dropdown lijst optimaal benutten en je bezoekers een naadloze browse-ervaring bieden. Begin vandaag nog met het optimaliseren van je selectielijsten en til je website naar een hoger niveau!
Perfecte pasvorm vind je schoenmaat
De mysterieuze b in je appjes ontcijferd
Blue point siamese katten de ultieme gids