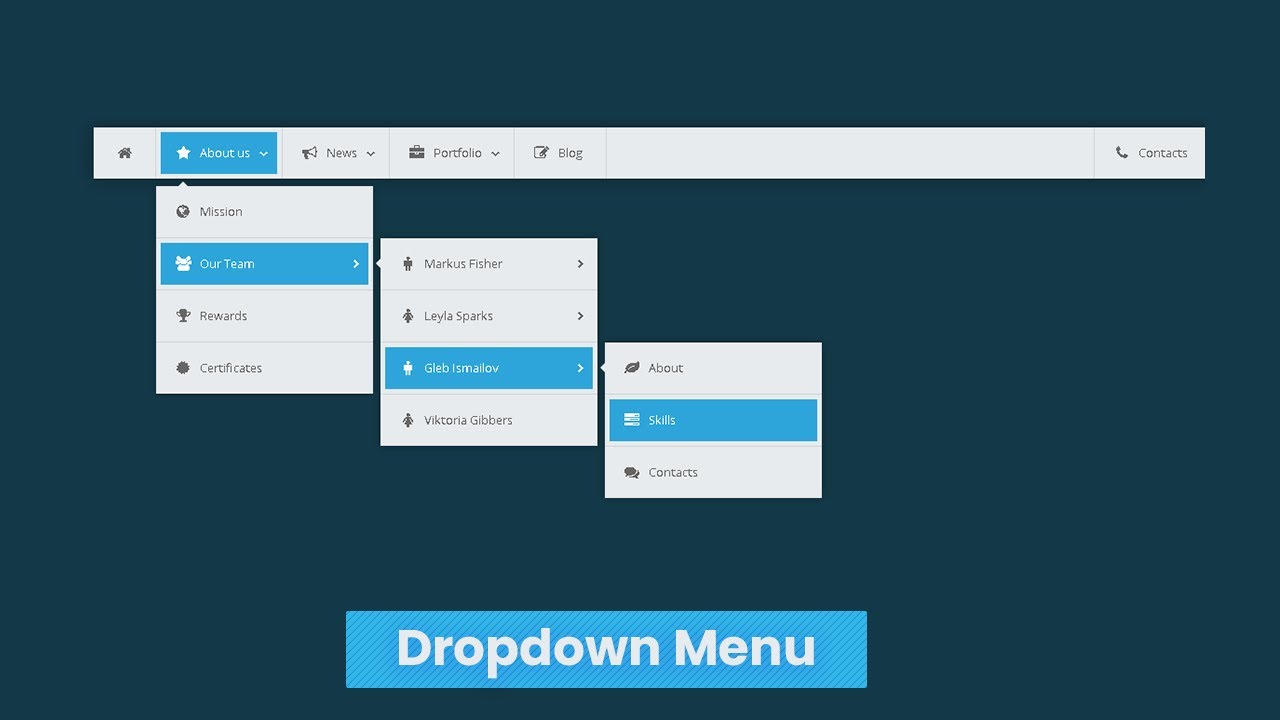
Dropdown Menu Magie Creëren met HTML en CSS
Stel je voor: je hebt een supermooie website, maar de navigatie is een beetje… saai. Hoe maak je het nou echt aantrekkelijk en gebruiksvriendelijk? Een dropdown menu natuurlijk! Met HTML en CSS tover je die saaie lijst met links om in een elegant uitklapmenu. Klaar om je website naar een hoger niveau te tillen? Lees dan snel verder!
Een dropdown menu, ook wel een uitklapmenu of selectielijst genoemd, is een essentieel onderdeel van moderne webdesign. Het zorgt ervoor dat je website overzichtelijk blijft, zelfs met heel veel pagina's. Het is als een geheime lade vol met links, die pas tevoorschijn komt als je erop klikt. Superhandig, toch?
HTML en CSS zijn de bouwstenen van elk dropdown menu. HTML zorgt voor de structuur en inhoud van het menu, terwijl CSS de styling regelt. Denk aan kleuren, lettertypen, animaties… de mogelijkheden zijn eindeloos! Met een beetje HTML en CSS kennis creëer je de perfecte dropdown voor jouw website.
Maar hoe maak je nou zo'n fantastisch dropdown menu? Dat is eigenlijk helemaal niet zo moeilijk als het lijkt! In dit artikel ontdek je alles wat je moet weten over het creëren van dropdown menu's met HTML en CSS. Van simpele voorbeelden tot geavanceerde technieken, we bespreken het allemaal.
Dus, ben je klaar om je website een stijlvolle upgrade te geven? Duik dan in de wereld van HTML CSS dropdown lijsten en ontdek de magie van uitklapmenu's!
De basis van een dropdown menu in HTML is het `
Een simpel voorbeeld van een HTML CSS dropdown lijst:
<option value="optie1">Optie 1</option> <option value="optie2">Optie 2</option> <option value="optie3">Optie 3</option><select>
Voordelen van dropdown menu's zijn: ruimtebesparing, verbeterde navigatie en een professionele uitstraling. Ze zijn essentieel voor gebruiksvriendelijke websites.
Een stap-voor-stap handleiding:
1. Maak de HTML structuur met `
2. Voeg CSS styling toe om het uiterlijk aan te passen.
3. Test de functionaliteit in verschillende browsers.
Voor- en Nadelen van Dropdown Lists
| Voordelen | Nadelen |
|---|---|
| Ruimtebesparend | Kan lastig zijn op mobiele apparaten |
| Verbeterde navigatie | Vereist JavaScript voor geavanceerde functionaliteit |
Beste Praktijken:
1. Gebruik duidelijke labels voor de opties.
2. Zorg voor voldoende contrast tussen tekst en achtergrond.
3. Test de dropdown in verschillende browsers.
4. Gebruik semantische HTML.
5. Houd het menu beknopt.
Veelgestelde Vragen:
1. Hoe maak ik een dropdown menu? (Zie stap-voor-stap handleiding)
2. Kan ik een dropdown menu stylen met CSS? (Ja)
3. Wat zijn de voordelen van een dropdown menu? (Ruimtebesparing, verbeterde navigatie)
4. Zijn er nadelen aan dropdown menu's? (Kan lastig zijn op mobiel)
5. Hoe maak ik een multi-select dropdown? (Met het `multiple` attribuut in HTML)
6. Kan ik JavaScript gebruiken met dropdown menu's? (Ja, voor geavanceerde functionaliteit)
7. Hoe zorg ik dat mijn dropdown menu toegankelijk is voor mensen met een beperking? (Gebruik semantische HTML en ARIA attributen.)
8. Waar kan ik meer informatie vinden over HTML CSS dropdown lijsten? (W3Schools, MDN Web Docs)
Tips & Trucs: Gebruik CSS transitions voor soepele animaties. Experimenteer met verschillende hover-effecten. Houd het menu simpel en overzichtelijk.
Dropdown menu's, gecreëerd met de magie van HTML en CSS, zijn onmisbaar voor een moderne en gebruiksvriendelijke website. Ze bieden een elegante oplossing voor het organiseren van navigatie en zorgen voor een overzichtelijke structuur, zelfs met een groot aantal pagina's. Door de vele stylingmogelijkheden met CSS kun je de dropdown menu's perfect integreren in het design van je website. Van simpele tot complexe menu's, de combinatie van HTML en CSS biedt eindeloze mogelijkheden. Begin vandaag nog met het implementeren van dropdown menu's en til je website naar een hoger niveau! Een goed georganiseerde navigatie is immers de sleutel tot een succesvolle online presence. Door te investeren in een gebruiksvriendelijke interface, zorg je ervoor dat bezoekers snel en efficiënt de informatie vinden die ze zoeken. Dit leidt tot een positieve gebruikerservaring en uiteindelijk tot een hogere conversie. Dus waar wacht je nog op? Duik in de wereld van HTML CSS dropdown lijsten en geef je website de upgrade die het verdient!
Ontdek de wereld van gratis online patience
Jezus jeugd nazareth en zijn opvoeding
Huidtransplantatie een diepgaande blik op de definitie en toepassingen