Dimensioni A4 in Pixel per il Web: Guida Completa
Immagina di dover progettare un sito web che visualizzi documenti o immagini con la stessa dimensione e proporzioni di un foglio A4 standard. Come fai a tradurre questa esigenza dal mondo fisico a quello digitale? La risposta sta nella comprensione di come convertire le dimensioni A4 in pixel, un'unità di misura fondamentale per lo schermo del computer. Questa guida completa esplora l'importanza di questa conversione, i suoi benefici e le migliori pratiche per utilizzarla al meglio.
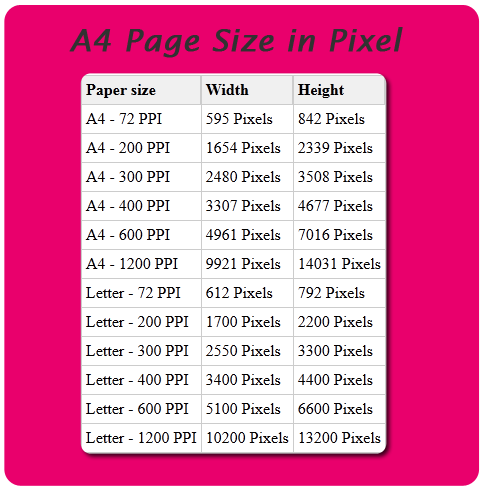
La dimensione standard di un foglio A4 è 210 mm x 297 mm. Tuttavia, quando si tratta di web design, la misura in millimetri non è sufficiente. Dobbiamo convertirla in pixel, l'unità di misura di base per gli schermi digitali. Ma attenzione: la conversione diretta da millimetri a pixel non è sempre precisa e dipende dalla risoluzione dello schermo.
La risoluzione dello schermo, misurata in DPI (dots per inch) o PPI (pixels per inch), influenza il modo in cui un'immagine o un documento vengono visualizzati sullo schermo. Una risoluzione più alta significa più pixel per pollice, risultando in un'immagine più nitida e dettagliata. Di conseguenza, un'immagine con dimensioni in pixel fisse apparirà più piccola su uno schermo ad alta risoluzione e più grande su uno a bassa risoluzione.
Per garantire che un documento o un'immagine progettati con le dimensioni A4 vengano visualizzati correttamente sul web, indipendentemente dalla risoluzione dello schermo dell'utente, è fondamentale utilizzare tecniche di responsive design e media queries. Il responsive design consente al layout del sito web di adattarsi a diverse dimensioni dello schermo, mentre le media queries permettono di applicare stili CSS specifici in base alla risoluzione dello schermo, garantendo una visualizzazione ottimale su qualsiasi dispositivo.
Un altro aspetto importante da considerare è la differenza tra pixel fisici e pixel CSS. I pixel fisici si riferiscono ai singoli punti luminosi che compongono uno schermo, mentre i pixel CSS sono un'unità di misura astratta utilizzata nel web design. La relazione tra pixel fisici e pixel CSS è determinata dalla densità di pixel del dispositivo. Comprendere questa differenza è fondamentale per creare design web che appaiano nitidi e definiti su qualsiasi schermo.
Vantaggi e Svantaggi dell'utilizzo delle dimensioni A4 in Pixel nel web design
L'utilizzo delle dimensioni A4 in pixel nel web design offre diversi vantaggi:
| Vantaggi | Svantaggi |
|---|---|
| Mantiene le proporzioni originali dei documenti A4 | Richiede attenzione alla risoluzione dello schermo |
| Facilita la creazione di design stampabili | Può portare a problemi di visualizzazione su schermi molto piccoli o molto grandi |
| Offre una migliore esperienza utente per la visualizzazione di documenti | Necessita di tecniche di responsive design per un'esperienza ottimale |
Migliori Pratiche per Implementare le Dimensioni A4 in Pixel
Ecco alcune best practice per utilizzare efficacemente le dimensioni A4 in pixel nel web design:
- Utilizzare le media queries per adattare il layout e le dimensioni degli elementi in base alla risoluzione dello schermo.
- Definire le dimensioni degli elementi in unità relative come percentuali o ems invece che in pixel fissi, per una maggiore flessibilità.
- Testare il sito web su diversi dispositivi e risoluzioni dello schermo per assicurarsi che il design sia responsive e che gli elementi A4 vengano visualizzati correttamente.
- Utilizzare immagini ad alta risoluzione e ottimizzate per il web per garantire una visualizzazione nitida e definita su schermi ad alta densità di pixel.
- Fornire opzioni di zoom e ridimensionamento per consentire agli utenti di adattare la visualizzazione alle proprie esigenze.
Sebbene la conversione delle dimensioni A4 in pixel per il web design possa sembrare un dettaglio tecnico, comprendere i principi di base e le migliori pratiche è fondamentale per garantire un'esperienza utente ottimale. Assicurandosi che i documenti e le immagini vengano visualizzati correttamente su qualsiasi dispositivo, i web designer possono creare siti web accattivanti, funzionali e accessibili a tutti.
Se fosse tuo figlio poesia parole che fanno vibrare lanima
Lindia invisibile cosa non possono fare le donne
Acquedotti romani riassunto lingegno antico che scorre ancora