Creare Tabelle HTML: Guida Pratica per Principianti
Avete mai desiderato presentare informazioni sul vostro sito web in modo chiaro e ordinato? Le tabelle HTML sono la soluzione ideale. In questo articolo, esploreremo il mondo della creazione di tabelle HTML, fornendo una guida completa per principianti.
Le tabelle HTML sono elementi fondamentali per organizzare dati in righe e colonne. Sono ampiamente utilizzate per visualizzare informazioni strutturate come orari, prezzi, caratteristiche del prodotto e molto altro. Imparare a creare tabelle HTML efficaci è essenziale per migliorare la leggibilità e l'aspetto professionale del vostro sito web.
La creazione di tabelle HTML può sembrare scoraggiante all'inizio, ma con i giusti strumenti e le giuste conoscenze, chiunque può imparare a farlo. In questa guida, vi guideremo passo dopo passo attraverso il processo di creazione di tabelle, dalle basi alla creazione di tabelle più complesse.
Inizieremo con i fondamenti, spiegando come definire la struttura di una tabella utilizzando i tag HTML appropriati. Imparerete a creare righe, colonne, intestazioni e celle, e a popolare la tabella con i vostri dati. Inoltre, esploreremo come formattare le tabelle per migliorarne l'aspetto e la leggibilità.
Una volta che avrete compreso i concetti di base, passeremo ad argomenti più avanzati, come l'unione di celle, l'utilizzo di stili CSS per personalizzare l'aspetto delle tabelle e l'implementazione di funzionalità interattive utilizzando JavaScript. Al termine di questa guida, sarete in grado di creare tabelle HTML professionali e accattivanti per qualsiasi scopo.
Vantaggi e Svantaggi delle Tabelle HTML
Come ogni strumento, anche le tabelle HTML presentano vantaggi e svantaggi. È importante comprenderli per utilizzarle in modo efficace.
| Vantaggi | Svantaggi |
|---|---|
| Organizzazione chiara dei dati | Possono essere complesse da formattare |
| Miglioramento della leggibilità | Non sempre responsive di default |
| Facilità di creazione e implementazione | Utilizzo eccessivo può influire negativamente sul SEO |
Migliori Pratiche per le Tabelle HTML
Ecco alcune best practice per creare tabelle HTML efficaci:
- Utilizzare le intestazioni: Le intestazioni di riga e colonna aiutano a comprendere il contenuto della tabella.
- Mantenere la semplicità: Evitare tabelle eccessivamente complesse o con troppe informazioni.
- Formattazione: Utilizzare stili CSS per migliorare l'aspetto e la leggibilità.
- Responsività: Assicurarsi che le tabelle si adattino a diverse dimensioni dello schermo.
- Accessibilità: Utilizzare attributi HTML per rendere le tabelle accessibili agli utenti con disabilità.
Domande Frequenti
1. Qual è il tag HTML per creare una tabella?
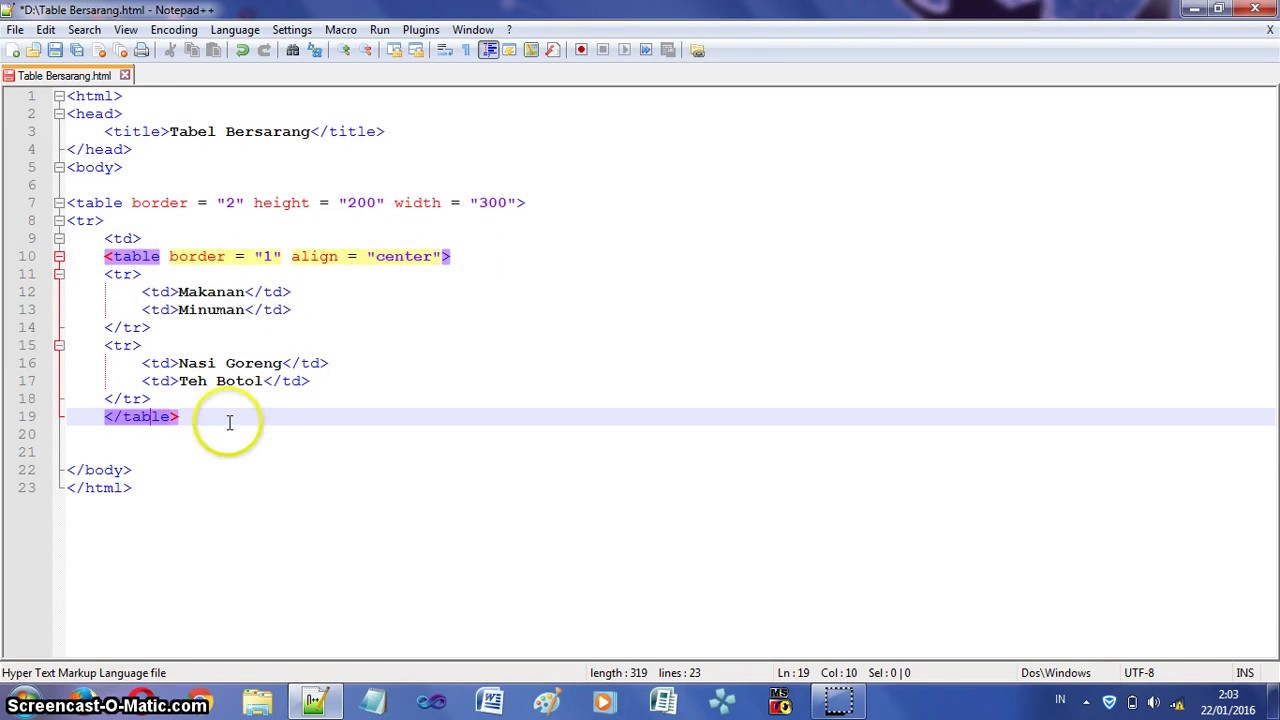
Il tag HTML per creare una tabella è <table>.
2. Come si crea una nuova riga in una tabella HTML?
Per creare una nuova riga si utilizza il tag <tr>.
3. Come si crea una nuova cella in una riga di una tabella HTML?
Per creare una nuova cella si utilizza il tag <td> per le celle di dati o <th> per le celle di intestazione.
Consigli e Trucchi
Utilizzare strumenti online per generare codice HTML per le tabelle in modo rapido e semplice.
In conclusione, le tabelle HTML sono uno strumento potente per organizzare e presentare dati in modo efficace sul web. Imparare a crearle e formattarle correttamente è essenziale per migliorare la leggibilità, l'aspetto e l'accessibilità dei vostri siti web. Con la pratica e l'attenzione ai dettagli, chiunque può padroneggiare l'arte di creare tabelle HTML efficaci.
Addio dubbi sul passato esercizi su past simple e continuous per te
Fiori da colorare per adulti il segreto per rilassarsi e liberare la creativita
Esempi di uda scuola infanzia idee e risorse per la tua attivita educativa